
There’s so much more to creating an online presence than simply uploading content onto a webpage. Getting noticed in search results is the best way to grow a business and brand name, and creating good content is a key to ranking for multiple search queries. However, search engine crawlers use HTML tags to read and understand the web pages they index. This means that it is not just your content that is important, but how your content reads on both the frontend and the backend of your website.
It’s best to think of HTML as Google crawlers’ native language, and this guide will explain how to use your SEO HTML tags to better communicate to Google the relevance of your content to searchers.
What Are HTML Tags?
HTML tags are the foundation of any website. They are small snippets of code that are embedded into the back-end of a website, and there are different HTML uses for different components on a webpage.
A HTML tag is characterized by <> and </> surrounding the word or phrase.
Why Are HTML Tags So Important for SEO?
In order to understand why HTML tags are important for SEO purposes, it is important to understand the fundamentals of how a search engine works.
Simply put, a search engine’s goal is not only to provide informative answers to its users, but its job is to find relevant and timely content based on the searcher’s query.
There are over 200 ranking factors that go into how a search engine promotes relevant results in their search engine result pages (SERPs). In fact, Google regularly changes its algorithm to improve user experience and the quality of search engine results. Unfortunately, Google keeps these algorithm updates under lock and key, but SEO HTML best practices is a sure-fire method of communicating information about each page so search engines can read your content accordingly.
One incredibly important SEO best practice is investing time and energy into learning exactly how to implement the right HTML tags on the backend of your website.
The HTML process is as follows:
- The website owner creates the page’s content.
- The website developer implements HTML code into the backend of the website.
- The web page is published.
- Search engine bots arrive on the page of the website and read the HTML code.
- The search engine bots store and index this information about the web page.
- When a user searches a keyword phrase that is relevant to what the HTML code communicated to crawlers, the web page has a better chance of showing up in the SERPs.
Not all HTML elements are created equally. There are some that are more important for showing up in search results, and you will create them depending on your target keyword and the specific topic of the given page.
The Most Important HTML Tags for Ranking in Google
Here we explain the most important HTML tags to direct your SEO efforts, and the best practices on how to do so for each.
Page Titles or “Title Tags”
Ask any SEO expert out there and they will say that your page title, or the title tags, are arguably the most important HTML snippet to include on your website. Because after all, if you don’t have a title, how will Google or users know what your page is about? HTML specifically tells Google “hey, here is the title of this page” and once indexed, the title becomes the clickable headline in the SERPs.
The HTML code for a title tag is: <title>your title here</title>
3 Ways to Optimize Page Titles
Technically, Google can choose any snippet of text to be the page title in the SERPs. But in order to ensure Google indexes the proper SEO title, there are certain best practices you should follow for all your title tags.
Keyword Optimize
Before you optimize any HTML element, the first step is to identify your focus keyword for the page. Then you will want to put your target keyword into the page title. Not only will this provide informational context for the reader, but will give an additional signal to the search engine crawlers about what each page is about.
But do be careful about keyword stuffing and overusing keyphrases in your titles. Like with the rest of the content on your page, too many similar keywords in one place will send warning signals to the search engine that you may be spam.
Keep It Short
Google will only show the first 50-60 characters of your SEO page titles. A good title tag will be short and sweet, preventing your title from being cut off and possibly confusing prospective customers. You’ll have a bunch more space in the headline tags and general content to expand.
Set Up Proper Expectations
At the end of the day, you want to be as helpful to your clients as you can. Your website should not only be a representation of your brand, but an informative resource for all website visitors. This means your page titles should be clear, concise, and adequately reflect what the content of the page is about.
So although a unique title that sparks the curiosity of searchers can seem like the right approach, in reality, users are looking to get the answer to their question as quickly as possible. In the long run, clear, relevant page titles will help improve CTR, which can help secure higher rankings for your website overall.
Meta Descriptions

It is best to think of your page’s meta description as being the synopsis on the back of a book. They are short, quick, and easily digestible sentences that explain more in-depth what the page content is about.
Where a page’s title grabs the attention of the user, a meta description adds more context and background information.
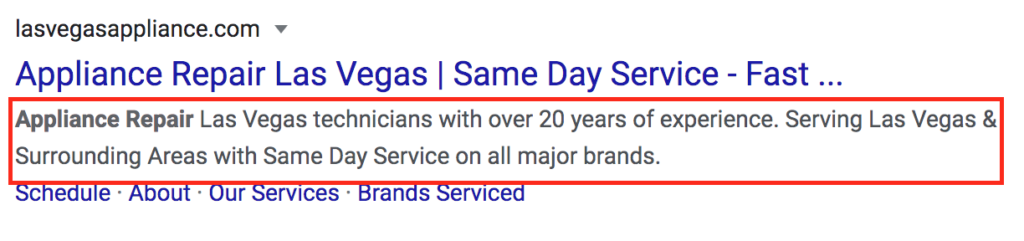
A meta description is found within the SERPs directly under the page’s clickable URL. Implementing a meta description will provide Google with the right information they need, without Google having to take snippets of text from the same page and creating one themselves. When this happens, your user may not get the most accurate description, and it can cause them to lose interest in your brand name.
The HTML code for a meta description tag is: <meta name =”description” content “your description”/>
Meta Description and Click-Through-Rates
Data shows that a well-crafted meta description undoubtably entices users to click over to your page. According to Backlinko, website pages with meta descriptions had about a 6% higher CTR than those that did not.
Now, if you are thinking this isn’t that big of a percentage, consider it this way. If your page shows up 500 times in a Google search per month, that is 30 more clients clicking over to your page than if you didn’t have a simple meta description! Adding a meta description is an easy way to get new customers headed your way.
3 Ways to Optimize Meta Descriptions for SEO
Even if you do have a meta description, there is a small risk that Google will choose another sentence or two from that page that they think is more specific and relevant. But to prevent this, you can follow some SEO best practices.
Use the Same Focus Keyword That Is In the Page Title
You really want to drive home to the search engine spiders and your consumer that your page is about a specific keyword or phrase. Where SEO page titles are used for rankings, meta descriptions are more user-focused. Google does have an expected CTR as a ranking factor, so with this in mind, it is crucial to keep the important keywords consistent throughout all the SEO HTML tags, title tag and meta description included.
Be Mindful of the Length
Just like with SEO titles, you need to watch the length of your meta description. There’s only limited space available in the search engine result pages, so Google has to cut off meta descriptions around 150-160 characters. That’s not to say that you have to match your description up perfectly with the character count, but do your best so the description is easily understood.
Use a Call to Action
Internet users have very short attention spans, so it’s a good idea to remind them of why they need to enter your site! Call to actions don’t have to be overly complex or unique, a simple “learn more here” or “contact us today” can work wonders with your click through rate.
Headlines or “Heading Tags”

Just like having a strategy of choosing what keyphrases you want to incorporate on your page, you have to develop a strategy and a plan for how you structure that information in subheadings. For maximum readability, for both users and search engine crawlers, you cannot just put a ton of information down on a page. There needs to be structure, and that’s where headlines (header tags) or h2 through h6 tags come in.
Users don’t always read the entire page of content, rather they scroll through the page and see if any of the different sections answer their questions. They’ll browse briefly, read the section that appeals to them the most, then leave to complete another action. And if your page isn’t split into multiple sections and is instead one long winding piece of content, then the user will bounce from your page before they even get to reading.
This is why headlines are so important; they are the foundation to your landing page or blog post’s construction.
A header tag looks like: <h1>your heading here </h1>
Tips on Using Keywords, Synonyms, or LSI terms in Headlines
So how do you utilize keyphrases in your multiple headlines without keyword stuffing or sounding spammy? The answer comes with LSI keywords.
LSI stands for Latent Semantic Indexing, which are synonyms that are related to the main keyword(s) you are trying to target. Sprinkling LSI keywords throughout your content makes it easier for search engines and users to get a general idea of what your content is about.
However, it is important to note that LSI keywords are not always synonyms of your keyword, rather LSI keywords are related phrases to your topic. For example, if your keyword is coat, a synonym would be jacket. LSI keywords for coat would be winter, spring, feather down, puffy, warm, light, etc.
Just as your headlines give structure to the page as a whole, LSI terms give more context to the content. Considering Google takes a look at your entire page before indexing and categorizing it, utilizing LSI keywords and synonyms in your SEO HTML tags will work to drive home the meaning and messaging of your content.
You can use tools like the LinkGraph landing page optimizer to identify related keyphrases and focus words for your heading tags. Just enter your keywords into the tool, and our software provides a list of keywords that have strong topical relevance to the keyphrase. The dropdown menu will provide you plenty of terms to choose from.
3 Ways to Optimize Headings for SEO
Thinking in terms of how search rankings work is pivotal for creating headlines that convert. Here are three tips on how to optimize your heading tags for SEO purposes.
Don’t Use More Than One H1
There are multiple sizes of header tags you can use: H1, H2, H3, H4, H5, and H6. The higher the number, the smaller the text will be, and the less important it is to use a keyword phrase. Using more than one H1 tag can confuse search engines, as they see the H1s as being the title of the page.
A quick note: H1 tags are not to be confused with title tags as mentioned above. Title tags are shown in the search engine result pages, whereas H1s are only shown on the web page itself.
Stay Consistent
You should write your headlines so they are consistent and concise. It is always a good practice to write your headlines in a way that if you were to remove all other content, the headings would read like a list.
Write Headings as if They Are Queries
Because headings are noticed and ranked by search engine bots, you should always use this space on your website to your advantage and write content that can help with rankings. Many users enter keyphrases as questions, so headlines that resemble queries a searcher would ask, or a helpful answer to a question, is an optimizing strategy that works well.
Other Important SEO HTML Tags

There are more SEO HTML tags that can also function as a ranking signal. Here’s other important elements of your HTML code to pay attention to.
Alt Tags
An alt tag (alt attribute) is basically an image tag, or your own description or explanation of what the images on your website include or are about. When you think from an SEO perspective, you know that crawlers can’t see your images, so a little bit of alt text is the only way they will understand the relevance of that image to the keyphrases that users enter into their Google search bar.
The goal of alt text is to allow Google to know what the image is about, but also to help the user in case they are visually impaired or the image does not load. There is more to an alt tag than an accessibility factor, however, as alt tags help search engine crawlers read the images themselves and index them. This is why you sometimes see images from multiple brands when you click the “image search” tab during a Google search.
So as a rule of thumb, make sure to use an alt tag for anything visual on your website.
Robots Tag
A website user has the ability to set up parameters for how search engine bots crawl their website via robots tags. These tags give direction on which pages can be crawled and which should be ignored from an indexing perspective. The nofollow attribute prevents Google crawlers from following internal links to other pages of your site. They are useful if you have some seasonal pages that may not always be relevant, or if you are currently working on updating a webpage.
A robots tag looks like: <meta name=”robots” content=”noindex, nofollow”>
Canonical Tags
Google is very strict when it comes to unique content, and will penalize you if you have duplicate content or thin content on your page. A canonical tag ensures that this doesn’t happen.
A canonical tag is a tag that you can put on a page that labels it as the “master.” Multiple pages like product pages can result in unique URLs, which can confuse search engines on which page to show in the SERPs. You may have multiple pages for many different reasons, but to Google, you need to use source code to tell them which pages to crawl and rank in the search results pages.
Adding a canoncial tag to a page will tell the search engine to ignore any other duplicate content on the website, which will prevent you from being docked in the ratings.
The SEO Benefits of HTML Tags
As mentioned previously, there are plenty of search engine optimization benefits of optimizing the source code of your website. They include:
- Allowing search engine crawlers to read your pages and index them more efficiently, which boosts your website in search.
- Helping users see and understand every single piece of content on a page so they see your result as the better match over your competitor.
- Emphasizing relevant keywords and similar keyphrases.
- Encourage a higher click through rate from the search engine result pages to your website.
While SEO HTML tags may seem overwhelming to webmasters at first, rest assured with a little practice, they will become much easier to implement. You can add tools like the Yoast SEO premium to your WordPress site to make sure you’re implementing your metadata correctly. In turn, your website will see more keyword rankings, growing your market share with each new post you publish.
Our experts at LinkGraph are here to help your business stand out on the Internet. From link building to on-page SEO to keyphrase research, we can address all the important factors needed to get your website ranking and in not a lot of time. Contact us today for additional information about how we can help your brand thrive online.

